Page Speed Insights by Google is a free tool designed to analyse the performance of websites on both mobile and desktop. By giving a score that ranges from 0 to 100, it helps you understand how well the pages on your website are performing in relation to best practices.
A high score indicates better optimisation, with scores above 90 considered good, scores between 50-89 needing improvement, and scores below 50 being poor. You can then use the feedback provided by the tool to further optimise your website and increase your performance score.
Table of Contents
Why website speed and performance matters
Having a well-optimised, fast-loading website is crucial for several reasons:
- Enhanced User Experience: Users become frustrated with slow-loading websites. Faster websites lead to better user satisfaction, which helps reduce bounce rates.
- SEO Ranking: Google uses page speed as a ranking factor. Faster pages are more likely to rank higher in search results, driving more organic traffic to your site.
- Online Success: A faster website can improve sales and keep customers engaged, increasing the likelihood of converting them into regular users.
How page speed affects SEO rankings and user engagement
Page speed, website performance, and mobile friendly design are ranking factors for Google. There is a strong connection between fast-loading websites and higher organic search rankings.
Some page speed stats
- High Bounce Rates: A study by Google revealed that as page load time goes from 1 second to 3 seconds, the probability of users leaving increases by 32%.
- Lower Sales: Amazon found that every 100ms of latency cost them 1% in sales.
- Better ranking: The average top-ranking website in Google had a load time of under 2 seconds.
- Mobile first: 64% of website traffic comes from mobile phones. Mobile users can experience slower download speeds due to varying network conditions.
- Page size: The average webpage size is 2.5 mb. Best practice is under 1 mb.
These days, users expect instant access to information. When these expectations are not met, they are more likely to browse competitors sites, resulting in lost sales. Negative user sentiment can send signals to search engines, indicating that the site might not be delivering a quality user experience.
Using page speed insights
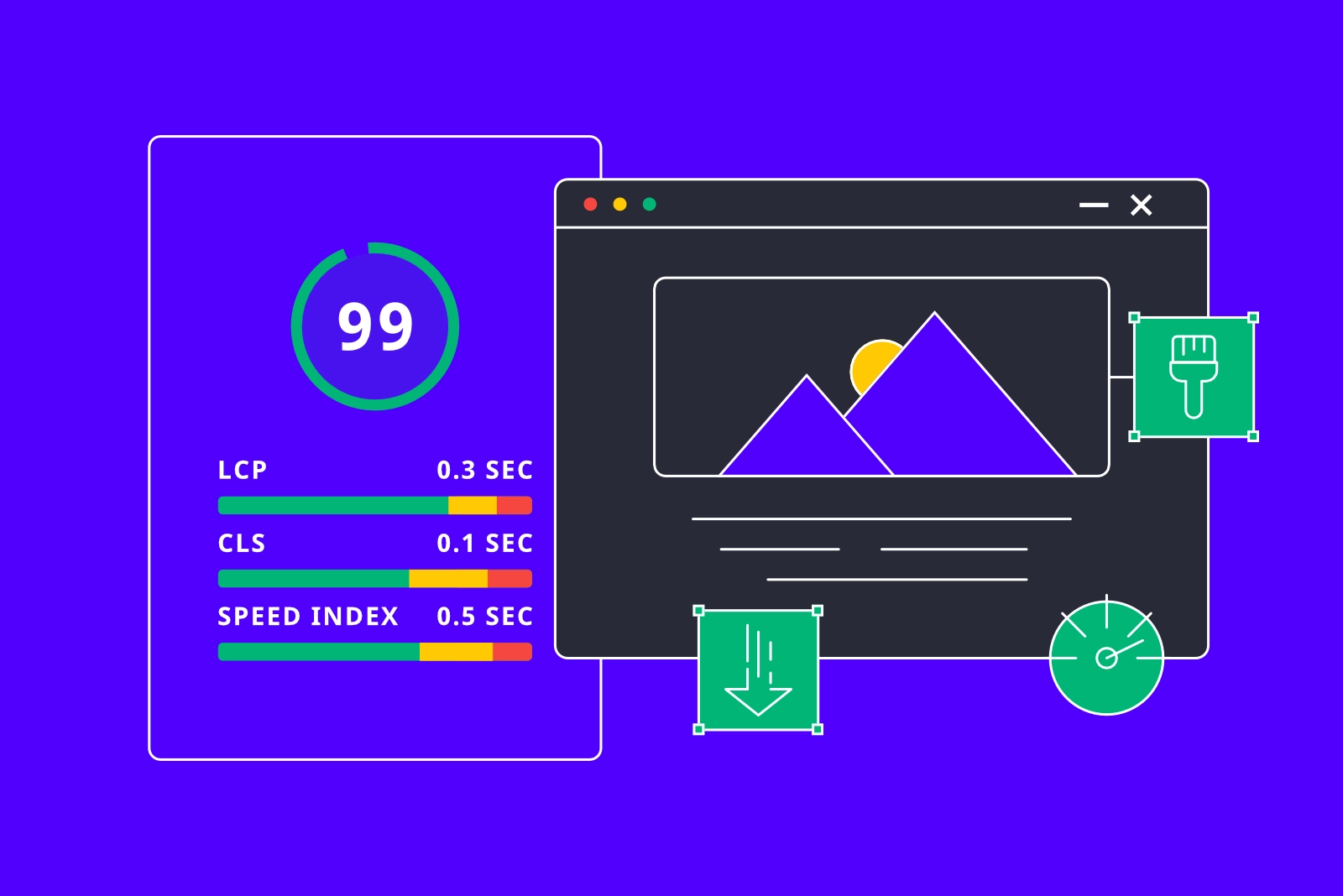
- First, go to Page Speed Insights, type in your website URL, and click ‘Analyse’. It should take about 10 to 30 seconds for the tool to run. You will then receive a performance report for that particular page.
- Get your Overall Score. Both mobile and desktop versions receive a score from 0 to 100. Scores are categorised as: Good: 90-100 Needs Improvement: 50-89 Poor: 0-49
- The report provides a comprehensive analysis of your overall site health, using various metrics such as performance, accessibility, best practices, and SEO. In this article, we will focus on performance.
- Review key metrics. You will receive an individual score for metrics such as: Largest Contentful Paint (LCP), Speed Index (SI), and Cumulative Layout Shift (CLS). Similar to the overall score, a scoring threshold indicates whether it needs improvement (yellow) or is performing well (green).
- Diagnostic Information: The diagnostics section highlights specific areas where you can improve your website, such as reducing CSS and implementing an efficient caching policy.
Carefully analysing your website’s Page Speed Insights report is crucial to identify and resolve any performance issues.

How page speed insights score is calculated
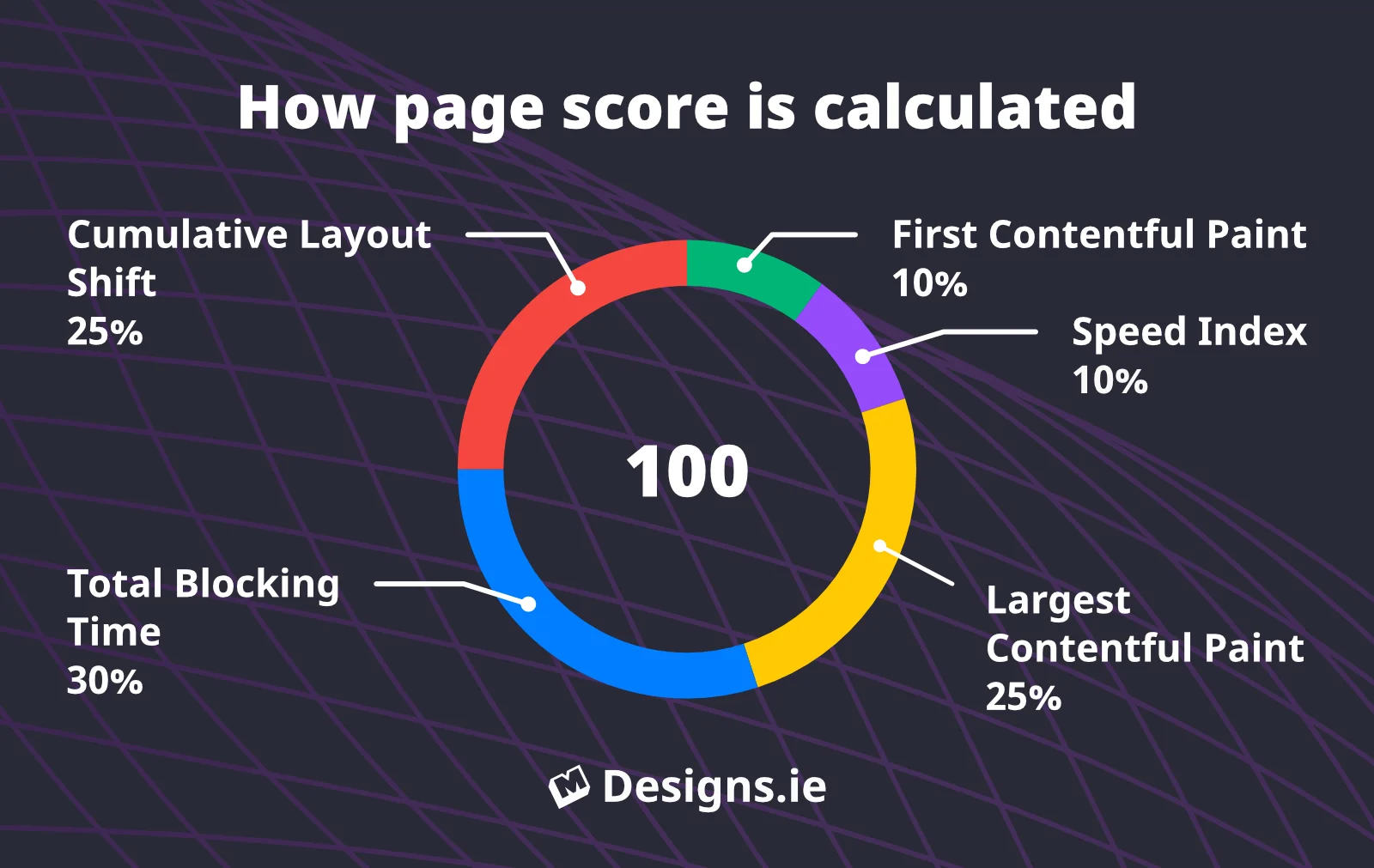
The PageSpeed Insights tool evaluates multiple metrics to determine your website’s performance score. The score breakdown is as follows:
- First Contentful Paint 10%
- Speed Index 10%
- Largest Contentful Paint 25%
- Total Blocking Time 30%
- Cumulative Layout Shift 25%

Two metrics that significantly impact the page speed score are First Contentful Paint (FCP) and Largest Contentful Paint (LCP).
Metrics: First Contentful Paint and Largest Contentful Paint
First Contentful Paint (FCP)
First Contentful Paint measures the time it takes for the first piece of content, either text or an image, to appear on the screen.
Why is FCP important?
This metric is crucial as it provides an indication of how quickly your website begins to load from a user’s perspective. Optimising FCP can reduce bounce rates since users are more likely to stay if they perceive quick visual feedbac
Largest Contentful Paint (LCP)
Largest Contentful Paint measures the time it takes for the largest element on the page to fully load. Unlike First Contentful Paint, which focuses on the first element, LCP looks at significant elements such as large images, text blocks, videos, and animations.
Why is LCP important?
This metric provides a more accurate reflection of how a webpage feels to navigate for users. A site might start rendering quickly but feel sluggish if large pieces of content further down the page take too long to load. Optimising LCP ensures that major visual elements load promptly, which enhances the user experience.
Optimising FCP and LCP
Improving these metrics involves reducing load times on your website. Here are some strategies.
- Optimise Images: Compress images and use modern formats like WebP to reduce file size and loading times.
- Don’t use too many fonts: Some fonts have very large file sizes. You should try to use only one font and vary the sizes to distinguish headings.
- Preloading: Preloading common page elements like your font, logo, and call to action image can speed up rendering times.
- Don’t overuse animations: While we all appreciate nice animations and effects, they are very resource-intensive. Try to limit them to your homepage and menu.
- Minimise code: Minify HTML, CSS and Java script code by removing spaces and comments so it can be read faster by the browser.


Improving First Contentful Paint and Largest Contentful Paint is one of the easier ways to achieve better scores on PageSpeed Insights. By focusing on FCP and LCP, you can create faster-loading pages that improve the user experience from the moment people arrive on your website.
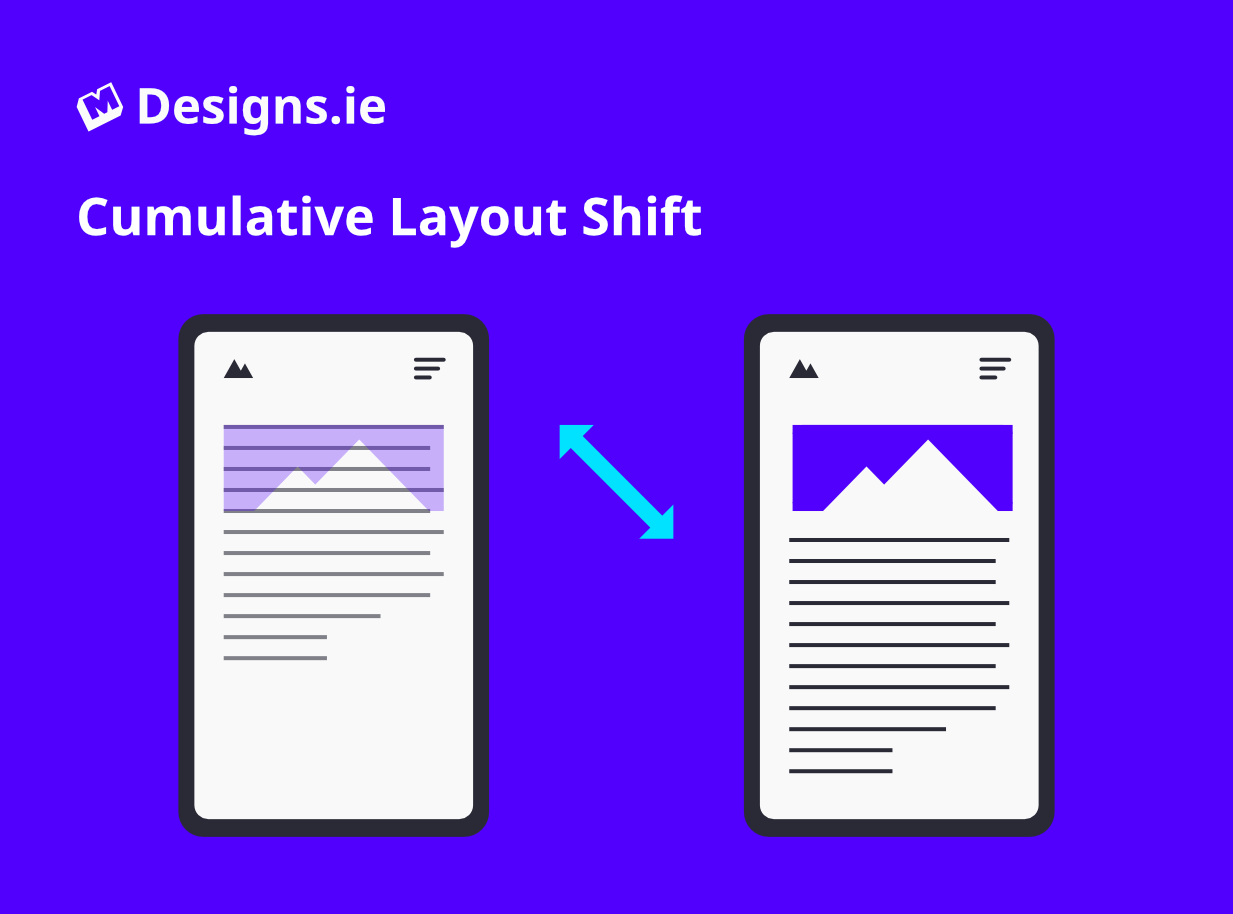
Metrics: Cumulative Layout Shift
Cumulative Layout Shift (CLS) measures the visual stability of a web page as it loads and the user interacts with it. A layout shift occurs when elements on the page, such as images or buttons, move or change their position as they come into view. This can occur due to:
- Images with no specified dimensions.
- Menu items featuring icons, such as shopping carts..
- Advert banners, embeds, or Javascript animations without proper dimension attributes.
- Fonts with large file sizes can cause flashes and position shifts as they load.

Why is CLS important?
A website with a high CLS score can frustrate users as they attempt to interact with buttons or images that shift positions. A user may tap a button only for it to move, causing them to be redirected to a different section of the website. This negatively impacts user experience and makes your website seem unreliable.
How to improve CLS
- Assign size attributes for images and videos. Use a proper aspect ratio so that they scale appropriately on mobile devices.
- Upload fonts to your own storage instead of streaming them from Google.
- Place adverts and banners further down the page or after the content.
- Utilise the browser cache, if possible, so that back and forward pages are preloaded.
Metrics: Total Blocking Time
Total Blocking Time (TBT) measures how long it takes for the elements of your webpage to be fully loaded so that the user can begin interacting with it. A high TBT value means users experience lag when trying to click buttons or fill out forms. This directly impacts user engagement and interactions.
How to improve TBT
- Reduce the number of plugins and integrations your website uses.
- Use low filesize plugins for cookie compliance and analytics.
- If possible, compress Javascript and CSS files.
- When creating your website, start with a lightweight theme.
Depending on your website software stack, improving TBT can be complicated. By optimising your website’s database regularly and implementing caching, you can enhance your TBT score and boost user engagement.
Metrics: Speed Index
Speed Index (SI) is similar to First Contentful Paint (FCP) and Largest Contentful Paint (LCP) in that it assigns a numerical value to the perceived loading speed of your website. The Speed Index is measured in seconds, which is a useful statistic to benchmark against competitor websites. Page Speed Insights uses the following scores to rank a websites Speed Index:
- 0-3 seconds (Fast)
- 3-5 seconds (moderate)
- 5+ seconds (slow)
As discussed earlier, the lower the speed index score you can achieve directly correlates to improved user satisfaction and more sales.
How to improve SI
As you improve your scores in other areas, you should also see an improvement in your SI score. Once again, you should primarily focus on FCP and LCP, as these are low-hanging fruit issues that are easy to address. Implementing previous suggestions, such as optimising image file sizes and caching, will have a significant impact on your SI score.
Mobile vs Desktop Scores
Page Speed Insights segments mobile and desktop scores. Since Google now uses mobile-first indexing to determine page rank, it is important to understand the difference between the two scoring systems.
- Mobile Scores: Since mobile-first indexing is now used by search engines, optimising your website for mobile has become essential. Mobile scores have more stringent performance criteria due to the various connection types, such as 3G and 4G. The hardware capabilities of mobile devices can vary, and people tend to keep a phone for several years. It will take some time before mobile connections and hardware reach an optimum level.
- Desktop Scores: While important, desktop scores often have better results than mobiles, as desktops usually have better hardware and more stable Internet connections over broadband.
Importance of optimising for both platforms
Some people are still in the habit of browsing websites on their phones when they are out and about and concluding a purchase on their desktop. By optimising for both desktop and mobile, you will ensure a consistent user experience across each device, which will lead to better user engagement and improved SEO results. As you begin the process of enhancing your website, you should see better scores on both desktop and mobile.
Other website speed factors: Server Response Times
While it’s not part of the main page speed metrics, server response time, measured as Time to First Byte (TTFB), is another factor in determining how quickly users can interact with your website. A slow server response time can negatively affect your website’s speed score. TTFB is measured in milliseconds, and a good score is under 600 ms. This audit will only be flagged if you fail. It is placed in the diagnostic section.
What causes slow TTFB
- Poor quality website hosting
- High traffic on your website
- Too many plugins
- Badly optimised database
How to reduce TTFB
- Quality Hosting: Choosing a reliable website host is one of the best decisions you can make to improve website performance. Select a host that has servers located near your primary audience.
- Better hosting package: If you have a high traffic E-commerce website, consider upgrading to cloud or even managed hosting. This will increase the resources available to your website.
- Use a lightweight theme: E-commerce platforms like WooCommerce use a significant amount of server resources. Having a bloated theme on top of that can greatly reduce website performance. Ideally, you should create your website from scratch using a blank theme.
- Caching common resources: As mentioned earlier, you can utilise browser caching to store common resources such as images, fonts, and static scripts.
- Keep your website up to date: Most good plugins are in continuous development. Developers frequently include performance improvements in their latest versions.
- Database maintenance: Scheduling regular database cleanups can get rid of outdated files and improve your TTFB.
The importance of continuous page speed monitoring and maintenance
Regular monitoring of your website’s performance is crucial for its success. Your website can change as you install new plugins and features, all of which can affect loading speed. Adopting a regular maintenance schedule ensures that any changes you make do not harm your page speed score.
Why regular monitoring is Important
- Consistent User Experience: A fast website leads to a better user experience and engagement. Maintaining page speed keeps bounce rates low and can increase your sales.
- SEO Performance: Google periodically crawls your website to assess its performance. It also utilises the Chrome User Experience Report, which allows opted-in users to provide diagnostic data to Google regarding how your website performs on their devices. Both of these methods are considered as ranking factors.
- Early Detection of Issues: Ongoing monitoring helps you detect poorly performing plugins and pages on your website. This proactive approach enables you to prevent a poor user experience and negative SEO effects.
An effective page speed monitoring strategy involves scheduling regular maintenance updates and conducting performance reviews. Depending on the traffic your website receives, you can set a time each month or week to run an audit and address any problems you encounter based on your findings. A proactive approach will enable you to resolve issues before they negatively impact your users.
Conclusion
Utilising Google’s Page Speed Insights when developing or improving an existing website can have substantial benefits for your online business. Some of the reasons include:
- An improved user experience: A fast-loading website enhances user satisfaction, leading to longer visit durations and more pages being visited.
- SEO: Google prioritises website performance as a ranking factor. Having an optimised website means that your site is more likely to be displayed in search results.
- Reduced bouce rates: Faster pages keep users more engaged and reduce the likelihood of them leaving quickly.
- Increased sales: Quick load times have been shown to increase overall conversion rates.
- Customer loyalty: Better-performing websites build social proof. Repeat customers are more likely to engage, sign up for newsletters, and take advantage of discounts.
- Competitive advantage: Having a well-optimised website helps you stand out from the crowd.
Considering these factors, continuously measuring your website’s performance will lead to long-term success for your online business. Utilising page speed insights will enable you to systematically focus on the key areas that most impact your website’s speed.
Page speed insights FAQs
What is Google page speed insights and why is it important?
Page Speed Insights is a free online tool that evaluates the performance of your website using several metrics. A fast website is crucial for improving SEO, enhancing user experience, lowering bounce rates, and increasing sales.
How does page speed impact SEO rankings?
Analysis has shown that slow loading websites experience less traffic and poor user engagement. Optimising for mobile phones is now a necessity, as Google uses your website’s mobile score to rank your page.
What are key metrics in page speed insights?
First Contentful Paint (FCP) measures the time it takes for the first piece of content to appear on the screen. Largest Contentful Paint (LCP) measures how long it takes for the largest element on the page to load. Cumulative Layout Shift (CLS) measures how much elements on your page move as they come into view. Total Blocking Time (TBT) measures how long it takes to interact with a webpage without disruption. Speed Index (SI) measures how long it takes for your page to load in seconds.
What does my page speed insights score mean?
A good score is 90-100. This means your page is optimised with fast loading times and offers a consistent user experience. Needs improvement (50-89): this indicates that there are some aspects of your website that require further optimisation. A poor score (0-49): signifies that you have significant performance issues. Your website has slow load times and a high interactive delay. A score like this means you often need a redesign or better website hosting.
What common issues can slow down my website, and how can I fix them?
Large uncompressed images, the use of multiple fonts, and an excessive number of plugins can cause issues. Solutions include using low file size image formats such as WebP, only installing the plugins you actually need, and uploading your own fonts.
Why is ongoing page speed monitoring necessary?
Regularly monitoring your page speed is necessary because it allows you to identify any issues that arise as you add new content, plugins, or new pages. Proactively fixing problems when they arise ensures your user experience and SEO are not impacted.
Sources
Amazon software engineer: Greg Linden